Membuat recent post di blogger ini, bisa di bilang cukuplah mudah. Anda cukup mengikuti beberapa langkah di bawah ini dan selesai.
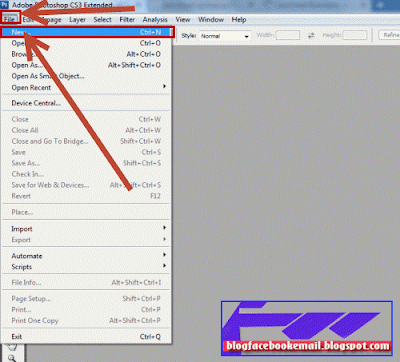
1.Masuk di akun Blogger Anda. Kemudian klik Layout >> Add a Gadget.
3.Didalam kotak kosong HTML/JavaScript, silahkan copy paste kode di bawah ini.
<div class="eggTray">
<script src="http://helplogger.googlecode.com/svn/trunk/listbadge.js">{"pipe_id":"1a6640e2a78b2c6e736f2220529daae5","_btype":"list",
"pipe_params":{"URL":"alamat blog/feeds/posts/default"},
"hideHeader":"false","height":"500","count": 8 }</script>
<noscript>Your browser does not support JavaScript!</noscript></div>
<style type=text/css>
.eggTray {margin:10px 0px;padding:0px;}
.ybr li {border-bottom:0px #cccccc dotted; padding:0px 0px 10px 0px!important;}
.pipesTitle {padding-top:0px;}
.pipesDescription {display:true;}
.ycdr, .ycdr a {color:#999999;}
.widget .popular-posts ul {padding-left:0;}
</style>
Catatan:
- Silahkan ganti "alamat blog" dengan alamat situs Anda.
- Untuk menonaktifkan scroll bar, hapus nomor 500.
- Jika Anda ingin mennampilkan lebih dari 8 artikel, ganti angka 8 menjadi berapa yang Anda suka.
- Jika hanya ingin judul postingan saja yang tampil, ganti true dengan none dan ganti 0 dari padding-top:0px; dengan 10.
4.Silahkan Save dan lihat hasilnya.